Just a quick note about a few website updates we made this past week that improve the site experience for Fleet Society readers. In particular, we were able to compress images and automatically render them via a content delivery network, resulting in page load times that are 25% faster than before.
If you’d like to know how that all works and why it matters, here’s a painfully long (but still interesting in that “oh, I never realized that” kind of way) explanation of how browsing and downloading files on the web works.
Website Updates to Images and Files and Load Times
The majority of the website updates we made deal with load times for images and files. On a media-intensive site like this, those two items drive the majority of the load time that we see when a page is downloaded.
There are three areas in which we made significant improvements:
- Image Compression and Rendering
- Lazy Loading Images
- Page Caching
Automatic Image Compression and Rendering
Images and other media typically comprise the biggest files stored on websites. The time it takes a web server to show your device (desktop browser, mobile browser, etc) the image depends on the file size of that image. A typical high-quality image you’d find on this site, like the one below, for example, can have a file size as high as 10 megabytes (MB).

A megabyte (MB) is defined as 1,000 kilobytes (KB). A kilobyte is 1,000 bytes(B) and 1 byte is 8 bits (b). Here’s a handy conversion table to help:
| 8 bits | 1 byte (B) |
| 1,000 bytes | 1 kilobyte (KB) |
| 1,000 kilobytes | 1 megabyte (MB) |
| 1,000 megabytes | 1 gigabyte (GB) |
| 1,000 gigabytes | 1 terabyte (TB) |
Are you confused yet? I hope not, stick with me – this is the foundation of site speed and, in many respects, site speed determines whether one continues reading a site or whether they navigate away and never come back.
The problem with large images (and large files in general) is that they take a long time to download, especially on mobile devices which rely on slow telecommunications networks when not connected to faster home wifi. Ever try downloading a 100-page adobe pdf document on your phone?
So when we do website updates and software upgrades we try to focus on things that improve image rendering and load time.
Now, let’s consider internet speed and its effect on download times.
The average internet speed, the rate at which data transfers through the internet, is approximately 120 megabits per second(Mbps). A megabit = 1 million bits. Notice the difference between bits and bytes. The file size is calculated in bytes and speed in bits. So to determine how long something will take to download requires a conversion.
Let us consider the image example above for our sample computation. To calculate how long to download the 10 MB picture over a 120 Mbps internet download speed, we can use the equation below:
download time = file size / internet download speed
But first, let’s convert the units of the file size in terms of megabits, which is equivalent to 1 million bits.
10MB in bits = 10MB * (8 bits / 1 byte) * (1,000 bytes / 1 kilobyte) * (1,000 kilobytes / 1 megabyte).
So…10MB in bits = 80,000,000 bits.
10MB in megabits = 80,000,000 / 1,000,000 = 80 megabits (Mb).
Now, to calculate the download time, we have to do the following computation:
download time = 80 Mb file size / 120 Mbps internet speed
Download time = 0.67 seconds.
So it would take just under a quarter of a second to load such an image on a browser through a fixed internet connection. On the median, mobile internet is about half the speed of fixed, so downloading that same image will take approximately twice as long, or 1.34 seconds.
The web loads your page sequentially, so if there are 10 images of roughly the same size on the page, as we often do in posts here on the Fleet Society, you add the cumulative time of all the image load times. So on fixed internet, as you have with at-home wifi, you would have 10 x 0.67 = 6.7 seconds. On mobile, it would be 10 x 1.34 or 13.4 seconds.
In 2006, Google did a study on page load times and found that for every half-second delay in load time they lost 20% revenue. Amazon noted something similar. Just a few milliseconds delay greatly impacted revenue. Further studies showed that the longer it took for your site to load fewer people stuck around. Currently, that number is about 4 seconds. If your page hasn’t loaded in 4 seconds, people start leaving. Curiously, research shows that not only do people leave…they don’t come back. So speed matters.
Compression
Now, you might be saying to yourself, “but Craig, these posts load way faster than 6 seconds or 10 seconds.” And you’d be right! That’s because of compression.
Every image that gets loaded onto the Fleet website gets compressed. We strip out all the extraneous information from the file that has no bearing on the actual rendering of the image quality. That can reduce the file size of an image from 10MB down to 1MB or less. In the case of the image above, originally 10MB in size, compression reduced that file size down to just 219kb.
A smaller file size means a much quicker load time. In this case, 219kb on a 120Mbps internet connection takes just 0.015 seconds to load. 10 images on the page would then take approximately 0.15 seconds to load on fixed internet connections. On mobile devices at half the speed, that same page loads in about 0.3 seconds. Compressing images can be one of the best website updates you can make on sites that serve up as many images as the Fleet Society.
Image Rendering
Another time-suck on image downloading is rendering the image in the proper size for the browser. It used to be there was only 1 size monitor which meant your images were being served up the same on all those monitors. Then there were many different sizes of monitors. Then came mobile devices like smartphones and tablets. Now there are a nearly unlimited number of device sizes out there requesting that image from our servers at a nearly unlimited number of sizes.
This used to be a problem that took time for the server to solve. Now, we offload image sizing into cloud content delivery networks (CDNs) which do sophisticated calculations in mere fractions of a second and render images that match the exact size of the browser which calls for them and images look perfect all the time.
Lazy Loading
As stated before, sequential loading, where the web page loads all the images in order, can take an enormous amount of time on a page with many images. Consider the Research Collection which has 25 images on the page, or the Gold Cobs Collection which has more than 1,500 coins.
Instead of waiting for them all to load at once, we use lazy loading scripts to load the images only when the browser calls for them as you scroll. It might be imperceptible to the eye because they load quickly as you scroll, but it makes a difference in the code and how the page loads. Website updates that include lazy loading images can vastly decrease load time and increase the web experience considerably.
Caching
Every time you visit a site that has caching software a copy of that page and its assets (images, videos, scripts, code, etc.) are saved in your browser. When you revisit that same page within a certain period of time, say an hour or even a day, the web browser is actually showing you a cached version of that page – the version that was saved in memory the first time you visited that page. This greatly speeds up load time because your page is being called locally instead of out over the web.
Technically, we were already caching the site, but with the website updates we changed how we cache and we saw significant improvements there too.
What We Did on the Fleet Society Website
We recently installed new software that automatically compresses images as they are uploaded to the server. It resizes them automatically to your exact device and serves them from a local content delivery network (CDN). This was a new process for us, handled by a new piece of internal website software. We were very pleased with the results.
Then, after the image is compressed and served, we lazy load them and take advantage of caching. Technically, we did the lazy loading and caching previously too, but with the new software, these processes work better.
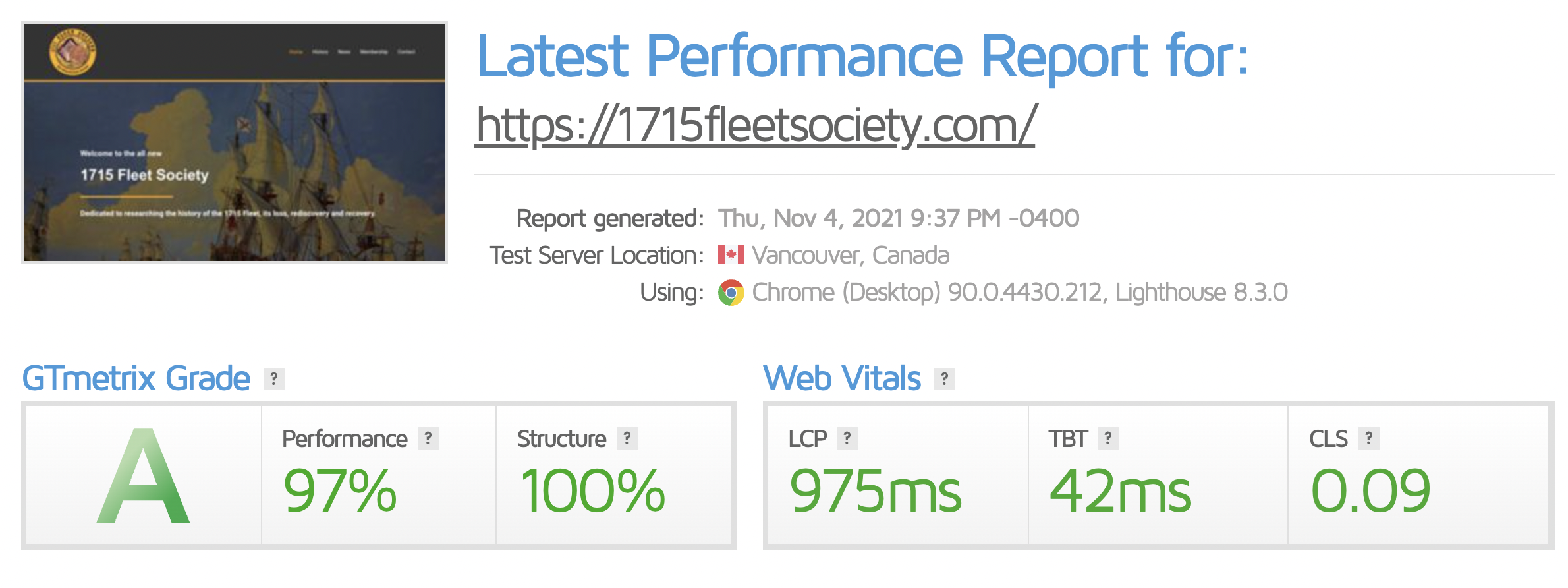
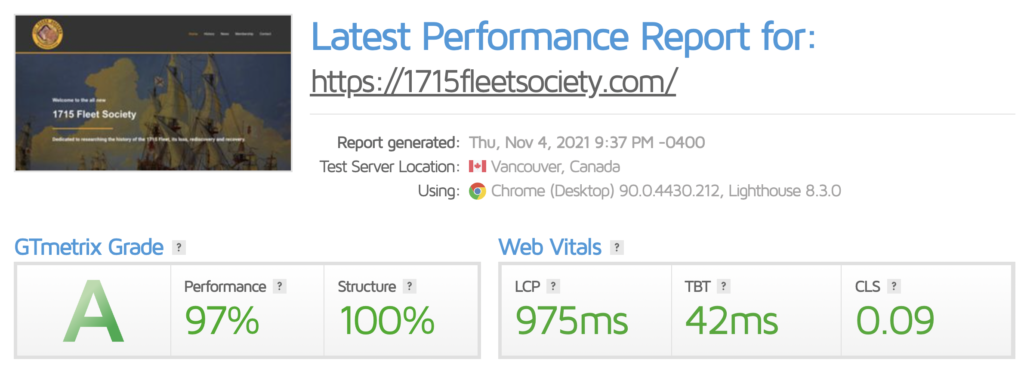
Our web server loads in less than a second, which is fast. The “time to first byte” is just a few milliseconds, which is blazingly fast. Cumulative layout shift is very low also, and according to current tests we’re loading pages 25% faster on average. Using GMetrix, a web speed rating tool, we get an A grade with ratings of 97% for performance and 100% for structure.

All of these website updates make for a pleasant viewing experience for the reader and a more enjoyable site that you will come back to again and again.